|
|
Vypĺňanie stránky bodkami... | Analyzujeme projekt... | Programujeme... | Úlohy
Čo budeme robiť
| Vypĺňanie
stránky bodkami...
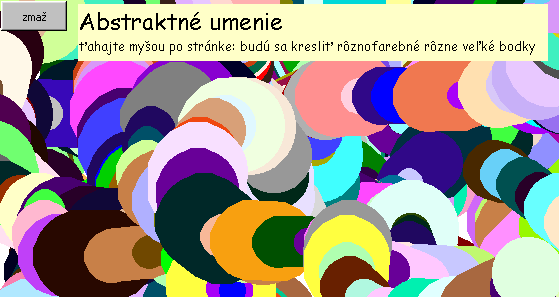
Projekt som vymyslela už dávnejšie pre prostredie Comenius Loga. Zapáčil sa dokonca aj v zahraničí a nájdete ho na veľmi známej stránke http://www.mathcat.com/draw dots overview.htm Ide o vytváranie abstraktných vzorov z bodiek klikaním a ťahaním myši po stránke. Teraz ho spolu vytvoríme v Imagine a uvidíme, o čo je projekt v Imagine jednoduchší ako ten pre Comenius Logo alebo pre prostredie MicroWorlds. Ukážeme si na ňom, že môžeme využívať nielen udalosti, ktoré vzniknú pri kliknutí na korytnačku alebo tlačidlo, ale aj udalosti, ktoré vzniknú na stránke. Záleží len na nás, ako ich využijeme... |
 |
 |
 |
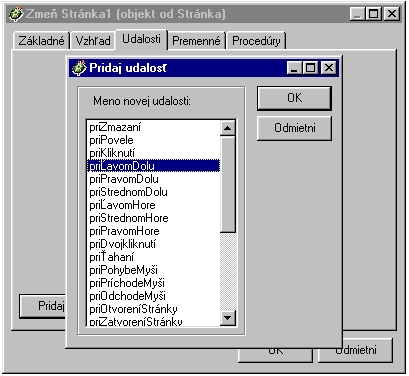
Stlačme znovu tlačidlo Pridaj, vyberme
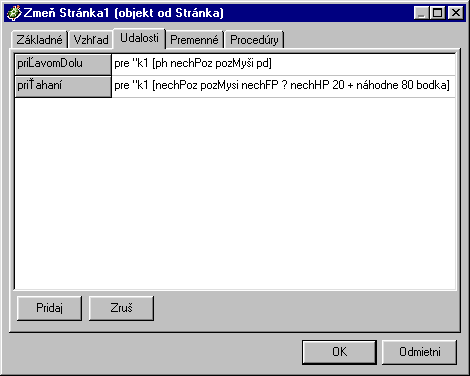
udalosť priŤahaní a do nej zapíšme opäť príkazy, ktoré má korytnačka
vykonať, keď sa na stránke ťahá myšou:
pre "k1 [nechPoz pozMysi
nechFP ? nechHP 20+náhodne 80 bodka]
Opäť sme použili dočasné oslovenie korytnačky
– najprv sa opäť presunie na miesto, kde sa na stránke nachádza kurzor
myši, zmení farbu svojho pera na náhodnú, zmení hrúbku pera tiež na náhodnú
v rozsahu 20 až 99 (podobné generovanie náhodnej veľkosti sme veľmi často
používali aj v Comenius Logu; v Imagine sa dá využiť aj operácia ?, ale
tá dáva pre hrúbku pera dosť malé hodnoty–tieto sa dajú predefinovať, ale
o tom neskôr) a takýmto perom nakreslí bodku.
Tlačidlom OK ukončime dialóg Zmeň
Stránka1.
Nakoniec ešte môžeme skryť korytnačku príkazom
v riadku
? skry
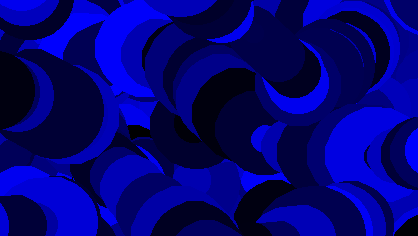
Vyskúšajme klikať do stránky a ťahať myšou – kreslia sa rôzne veľké farebné bodky.
príkazom nechFP [0 0 ?], prípadne nechFP [? 0 0] alebo nechFP [0 ? 0]. Bodky akých farieb sa budú kresliť? |
 |
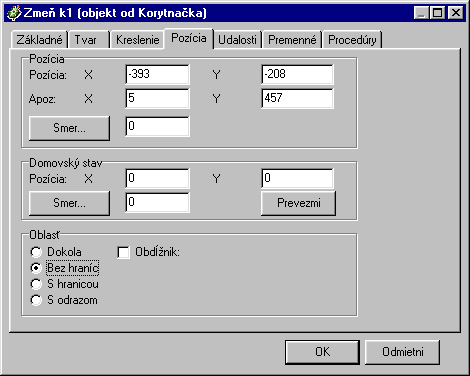
? k1'zmeňMa prejdime do záložky Pozícia a v časti Oblasť vyberme Bez hraníc. |
 |