|
|
Navrhujeme projekt | Analyzujeme projekt | Programujeme | Abstrahovanie tried | Vylepšujeme projekt | Záver | Úlohy
Čo budeme robiť
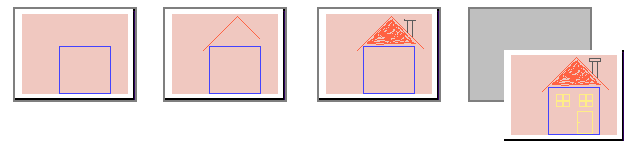
Na stránke sa v dolnej časti nachádza niekoľko obrázkov, ktoré vyjadrujú v časovej postupnosti nejaký dej – v našom prípade postup pri pečení koláčov. Úlohou hráča je ťahať tieto obrázky a umiestniť ich do predpripravených rámčekov v takom poradí, v akom nastali.Ak je obrázok správne umiestnený "doskočí" na svoje miesto do rámčeka. Ak ho chce hráč umiestniť na iný rámček, vráti sa na svoju pôvodnú pozíciu – takto vlastne dieťaťu oznamuje, že urobilo chybu a že obrázok patrí na iné miesto.
Aby boli korytnačky–obrázky v pomiešanom poradí, zrejme každej z nich určíme nejaký iný záber.
Korytnačkám–rámčekom zase navrhujeme mená r1, r2, r3 a r4 a to v poradí v akom sa nachádzajú na stránke. Keď bude chcieť hráč umiestniť obrázok do niektorého rámčeka zrejme budeme kontrolovať, či slovo, ktoré vznikne zložením písmena "r a jeho fázy je práve meno toho rámčeka, na ktorý ho chceme položiť.
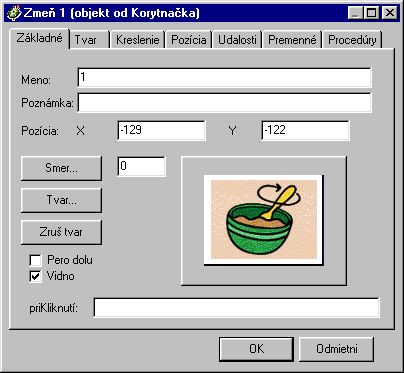
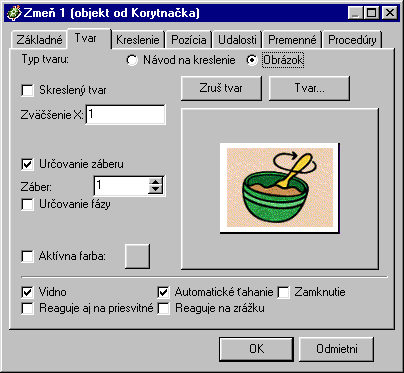
Korytnačky–obrázky budú mať zrejme tvar, ktorý sme pripravili, zdvihnuté pero, zapnuté Automatické ťahanie, aby sme ich mohli ľahko ťahať po stránke a zapnutú voľbu Určovanie záberu.
 |
 |
Čo musí udalosť priĽavomHore zistiť?
Z predchádzajúceho programovania vidíme, že všetky 4 korytnačky–obrázky sú rovnaké. Zrejme ste ich získali navrhnutím iba jednej korytnačky a potom jej kopírovaním cez Schránku. Takýmto spôsobom sme vlastne navrhli spoločné vlastnosti všetkých korytnačiek–obrázkov. Ak chceme môžeme teraz prejsť k definovaniu triedy, ktorá bude mať tieto vlastnosti – pero hore, automatické ťahanie, tvar a udalosť priĽavomHore. (Ak nechceme, môžeme zostať aj na tejto úrovni programovania, ale prečo nevyužiť vlastnosti objektovo-orientovaného programovania, ktoré Imagine ponúka).
Začnime nový projekt, ktorý budeme od začiatku celý budovať objektovo. Hneď na začiatku definujme novú triedu obrázokDoHry. Dá sa to urobiť niekoľkými spôsobmi napr. aj v riadku:
? nováTrieda "korytnačka "obrázokDoHry
[autoŤahanie áno pero ph
určovanieZáberu áno tvar (obrázokZoSúboru "kolace)]
Poznámka: umiestnenie príkazov do niekoľkých riadkov je iba kvôli lepšej čitateľnosti v našom vysvetľovaní, pri definovaní udalosti musíme všetky príkazy zapísať do jedného riadku.
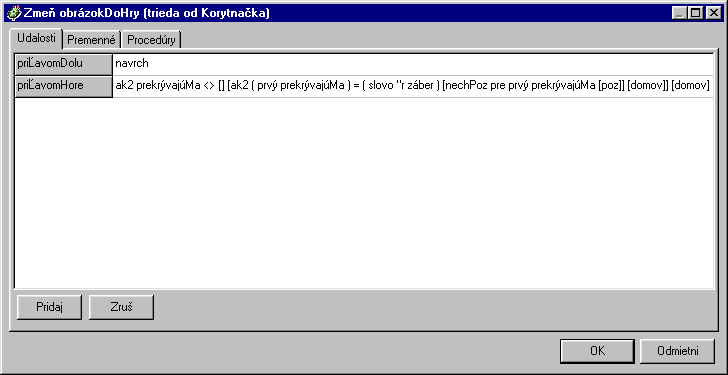
Triede dodefinujme udalosť priĽavomHore
– vojdime do Pamäte, dvojkliknime na triedu. Otvorí sa nám podobný dialóg
ako pre Zmeň hociktorého objektu,
ale tento dialóg má iba tri záložky: Udalosti, Premenné a Procedúry.
Pridajme udalosť priĽavomHore,
ktorá skontroluje, či sme obrázok položili na správny rámik:
ak2 prekrývajúMa <> []
[ak2 (prvý prekrývajúMa)
= (slovo "r záber)
[nechPoz pre
prvý prekrývajúMa [poz]][domov]]
[domov]
Vysvetlime si príkazy:
korytnačku, na ktorej sme pustili ľavé tlačidlo myši niekto prekrýva?
V riadku teraz vytvorme novú korytnačku–obrázok, ktorá bude objektom (inštanciou) našej novej triedy obrázokDoHry. Pri jeho vytváraní určíme, čo je pre túto konkrétnu inštanciu iné ako bude pre ostatné inštancie tejto triedy. V našom prípade je to zrejme meno tejto korytnačky a jej pozícia:
? nový "obrázokDoHry [meno 1 poz [-160 -90]]
Skúšajme ťahať tento obrázok a umiestňovať ho na niektorý rámček. Keďže tvar korytnačky má záber 1, tak doskočí iba na prvý rámček. Ak sa obrázok pokúšame umiestniť na iný rámček alebo hocikam inam, vráti sa do svojej domovskej pozície.
Skúsme tejto korytnačke zmeniť záber:
? 1'nechZáber 2
a opäť ju ťahajme a umiestňujme do rámikov. Do ktorého teraz dosadne?
Podobne v riadku vytvorme ďalšie 3 korytnačky–obrázky do hry:
? nový "obrázokDoHry [meno
2 poz [-20 -90]]
? nový "obrázokDoHry [meno
3 poz [120 -90]]
? nový "obrázokDoHry [meno
4 poz [260 -90]]
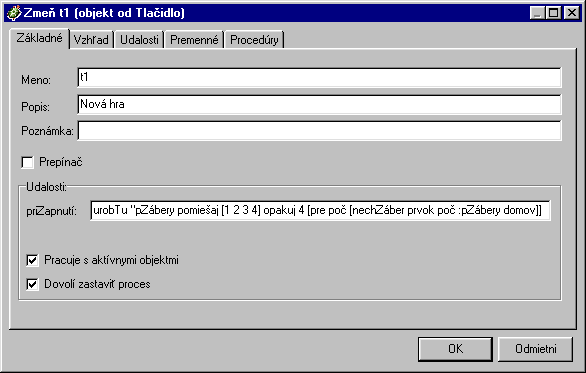
Nakoniec vložme na stránku tlačidlo, ktorým každej korytnačke-obrázku vyberieme iný záber a umiestnime ju do domovskej pozície:
urobTu "pZábery pomiešaj [1
2 3 4]
opakuj 4 [pre poč [nechZáber
prvok poč :pZábery domov]]

Určite ste si všimli, že niekoré korytnačky sa kreslia pod inými korytnačkami – zrejme preto, že vznikli skôr ako tie, pod ktorými sa vykresľujú. Pri ťahaní korytnačiek to ruší celkový dojem. Preto navrhnime udalosť priĽavomDolu, ktorá pri kliknutí na korytnačku–obrázok zabezpečí jej presunutie nad všetky ostatné.
Rozmyslime si najprv, či patrí táto udalosť celej triede obrázokDoHry alebo jednotlivým korytnačkám–obrázkom (t.j. či je pre všetky korytnačky–obrázky "rovnaká" alebo či musí byť pre každú z nich iná).
Zrejme všetci vidíme, že je to spoločná
udalosť pre celú triedu – prejdime teda do Pamäte a doplňme do triedy obrázokDoHry
udalosť priĽavomDolu: 
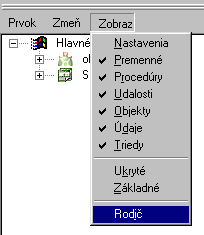
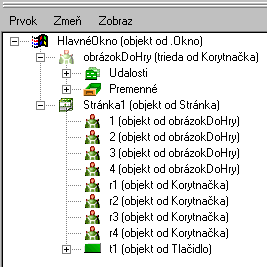
Kvôli úplnosti sa ešte môžeme pozrieť do Pamäte a dať si zobraziť rodičov všetkých objektov. Tam najlepšie vidíme, čo máme na stránke:
 |
 |
Toto bolo naše prvé stretnutie s triedami, terminológiou a ich používaním v Imagine. V našom tutoriály nie je miesto na to, aby sme vysvetľovali objektovo-orientované programovanie, preto vám odporúčame prečítať si niečo o OOP v literatúre.